Herramientas para probar tu Web en dispositivos móviles

En el momento de realizar una búsqueda el 69% de los usuarios acuden primero a un Smartphone. Los patrones de búsqueda en internet han tenido muchos cambios, debido a esto Google quiere usar un nuevo algoritmo para cambia la forma en la que se clasifican las páginas.
¿Por qué una Web responsive?

Todo aquel que posea un blog o una web, sabe que es importante tener una web responsive para ofrecer una buena experiencia al usuario, es decir a nuestros clientes.
No es secreto para nadie, que pasamos más tiempo conectados a internet a través de nuestros dispositivos móviles, que atraves de un ordenador. Google exige una experiencia positiva y de calidad para todos los usuarios sin importar por donde naveguen. Una web responsive dejó de ser importante para convertirse en algo obligatorio, para que tu web no pierda posición, lo que la llevaría a hacerse invisible para tus clientes y este caso para Google.
El nuevo algoritmo de Google prioriza la versión móvil, así que si estás realizando un nuevo diseño o estás optimizando el que ya tiene tu web, no cabe duda que querrás probar tu web en los distintos tamaños de dispositivos móviles, para estar pendiente de cualquier detalle, para hacerlo necesitas una herramienta la cual pruebe tu web en diferentes tamaños de dispositivos móviles.
10 Herramientas para probar si tu Web es Responsive

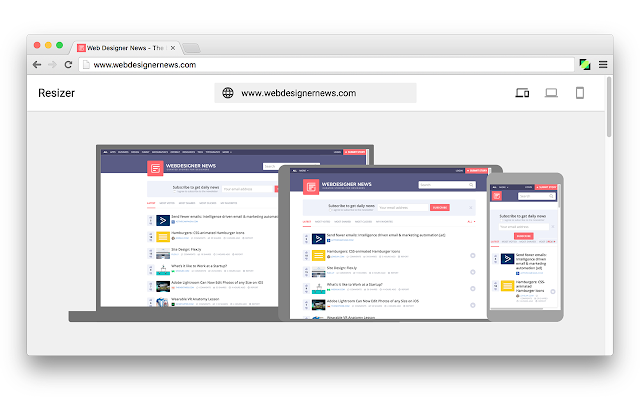
1. Resizer
Sin dejar nada por fuera, Google también ha diseñado su propia herramienta para realizar la comprobación de tu web en distintos dispositivos móviles.
Lo que debes hacer es agregar el URL de tu web y realiza el test, seleccionando los posibles tamaños de pantalla.
Resizer no solo te ayudara con eso, sino también se asegurará de que cumplas con la guía de estilos de Google.
2. MobiReady
Si deseas ver cómo queda tu web en los distintos tamaños de pantalla, una muy buena opción es MobiReady, funciona muy fácil y sencillo, únicamente debes añadir la URL y está herramienta nos mostrará la web en diferentes tamaños de pantalla.


3. Screenfly
Si eres diseñador de páginas web necesitarás de esta aplicación. Es un servicio o aplicación, que te permite visualizar tu web, de la manera como se vería de diferentes navegadores o dispositivos, para verificar que en todos quede como tú necesitas que se vea.
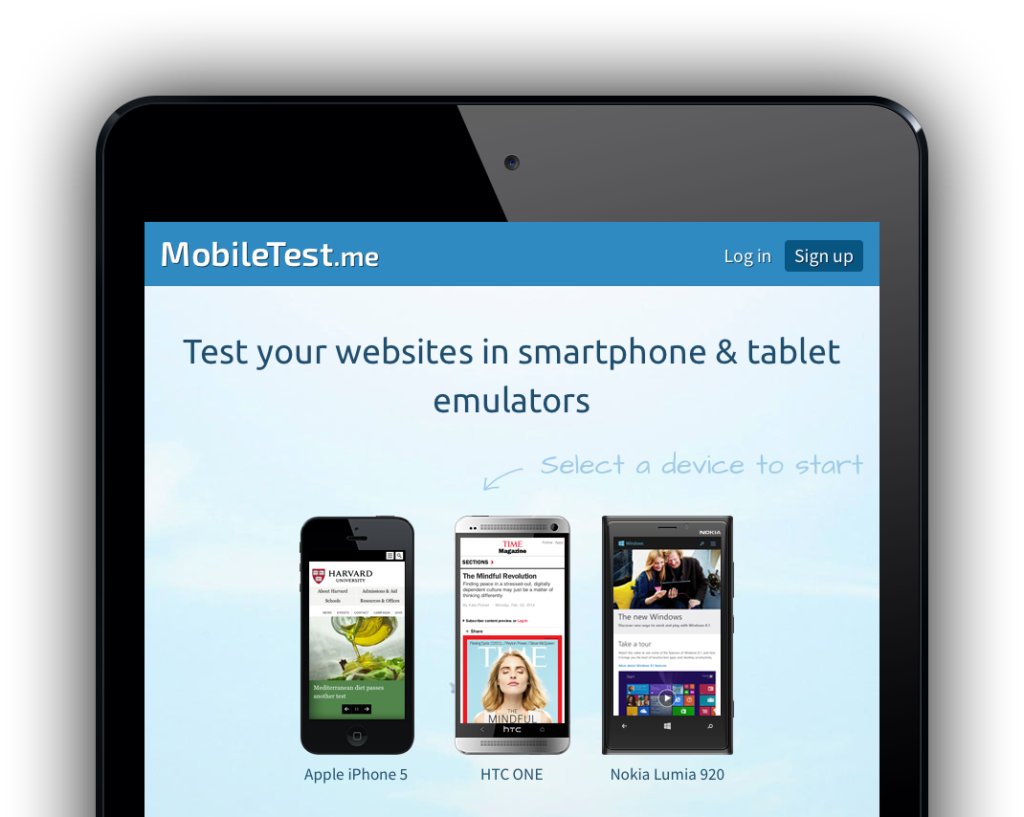
4. Mobiletest
Definitivamente esta no es una mala opción, si lo que deseas es probar tu web en dispositivos móviles y comprobar cómo se ve en los diferentes tamaños de pantalla. La forma correcta de utilizarla es sencilla, solo debes escoger un modelo de tablet o de móvil, luego introduces la URL de tu web y listo. Debes saber que esta herramienta posee una versión Premium, por lo tanto en la opción gratuita tienes opciones más limitadas.


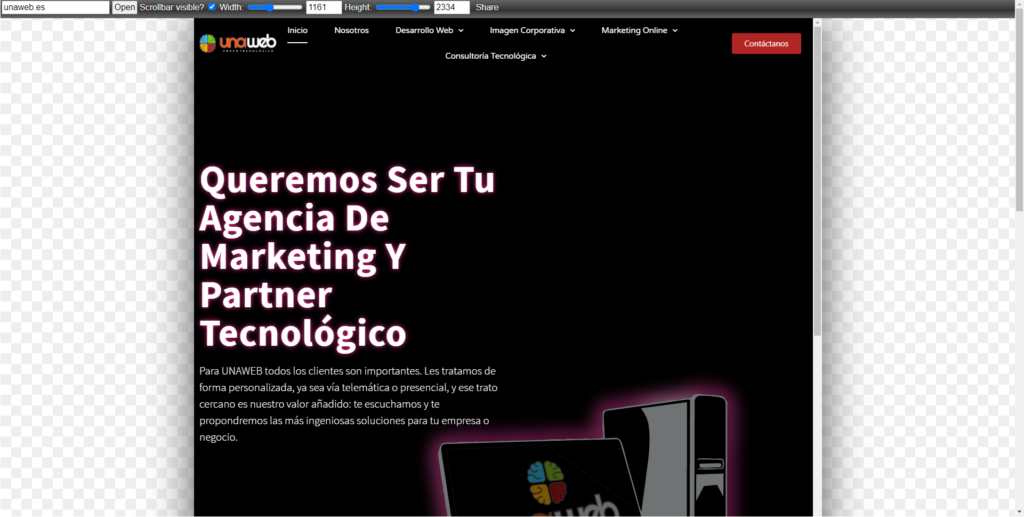
5. Responsivepx
Con esta herramienta puedes ver tu página con las medidas de alto y ancho que tú quieras probar, las funcionalidades y el aspecto que pueda tener tu página en varios tamaños de pantalla, lo que te ayuda a verificar la capacidad de respuesta de tu página web.
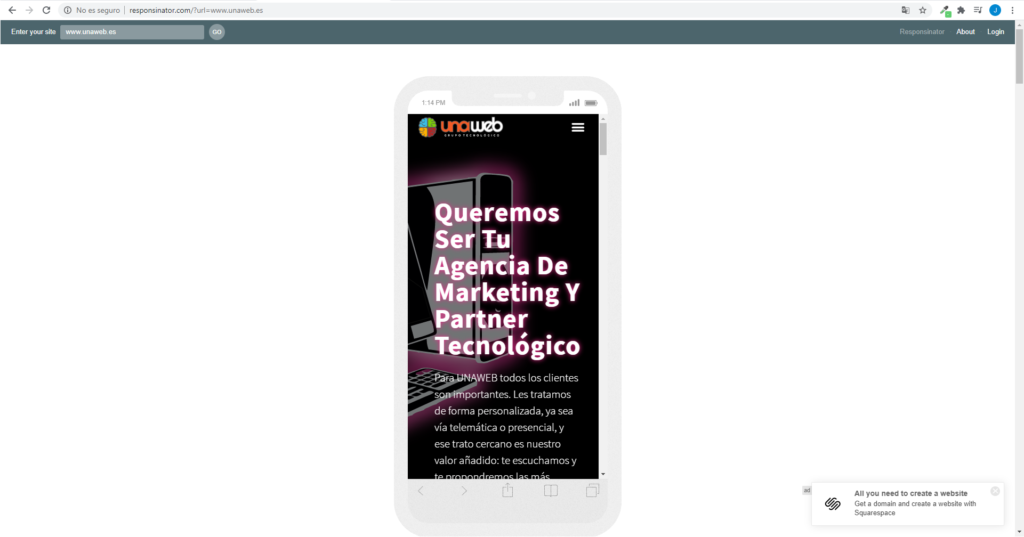
6. Responsinator
Es una herramienta recomendada para ayudar a los diseñadores de páginas web a verificar como se puede ver su página, en la variedad de tamaño que presentan los dispositivos móviles más populares, lo que logrará con tan solo escribir la URL de la página.


7. Modify Headers
Más que una herramienta, es una extensión para ser usada en Firefox, esta extensión te permite configurar tu navegador, con el fin de simular los diferentes tipos y tamaños de pantalla. Si prefieres usar Chrome, la puedes conseguir en Chrome Web Store.
8. Am I Responsive
Esta herramienta te ayudará con un solo clic a lograr la verificación de la capacidad de respuesta de tu página web, lo puedes hacer desde cualquier dispositivo. Y no será necesario ejecutar captures de pantalla para visualizar el resultado final, lo único que debes hacer es pegar la URL.


9. Responsivetesttool
Se trata de una herramienta gratuita, que te permite visualizar tu página web en varias resoluciones para dispositivos móviles, lo que te permitirá verificar que se vea como lo deseas.
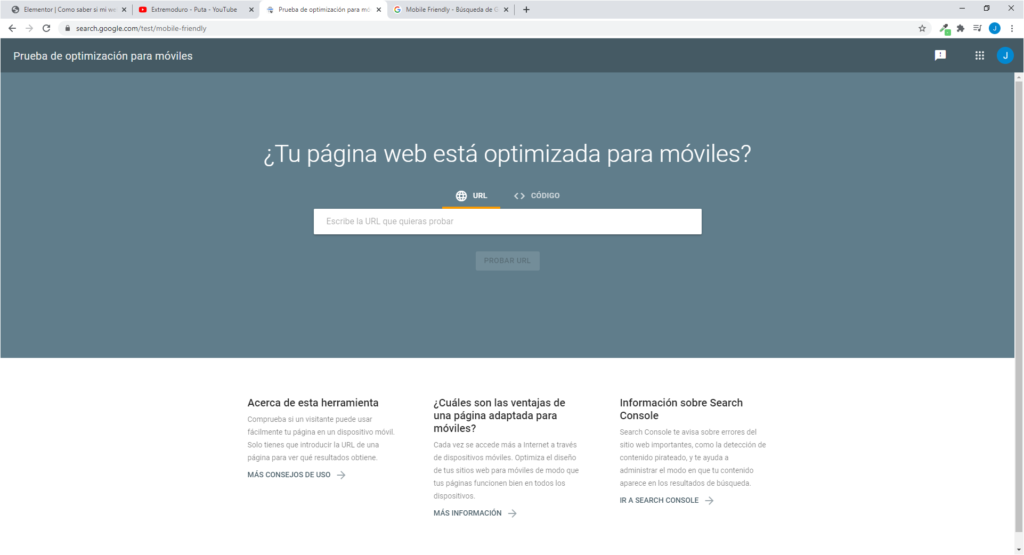
10. Mobile Friendly
Esta herramienta es ideal para ver cómo lucirá tu página web en tres tamaños distintos de dispositivos, tanto vertical como horizontal.